Vue.js シリーズの第4弾です。
今回は当社のホームページを参考に見た目を変更してみます。
タブを変更
では早速・・・まずはブラウザのタブの見た目を変えます。
はじめに index.html ファイルの head の title タグを変更して、
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>株式会社エースシステムズ</title>
</head>※ 赤字が変更箇所です。
続いて会社のロゴマークを適当に探して public フォルダに置いておきます。

そして index.html ファイルの head の link タグをファイル名に合わせて変更します
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.png" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>株式会社エースシステムズ</title>
</head>※ 赤字が変更箇所です。
これだけで、ブラウザのタブの表示名とアイコンが会社のものに変更できました。

これは HTML の書き方なので、エンジニアでなくても知っている方が多いかと思います。
ヘッダを作成
次にホームページの上部に常に表示されるヘッダを作ってみます。

当社のホームページはヘッダの後ろが透けており、これが分かりやすいように先にメインページの背景に適当な画像を表示させておきます。
背景画像を assets フォルダに置いて、 HolloWorld.vue を以下のように変更しました。
<template>
<v-content class="background-image"> </v-content>
<v-container>
<v-responsive class="align-centerfill-height mx-auto" max-width="900">
<v-row>
<v-col cols="12">
<h1>Home Page</h1>
</v-col>
</v-row>
</v-responsive>
</v-container>
</template>
<script setup lang="ts"></script>
<style lang="scss" scoped>
.background-image {
background-image: url('@/assets/pc_room2_1-400x225.jpg');
width: 100%;
height: 700px;
position: absolute;
top: 0;
left: 0;
background-size: cover;
}
</style>これでこんな感じになります。

次にヘッダの左側に表示する会社のロゴマーク画像を assets フォルダに用意します。

続いて components フォルダに以下の Header.vue ファイルを作ります。
<template>
<v-app-bar elevation="0" height="80" app>
<v-toolbar-title><v-img src="@/assets/as-logo1.png" height="50"></v-img></v-toolbar-title>
<v-spacer></v-spacer>
<v-toolbar-items>
<v-btn text>お知らせ</v-btn><v-btn text>サービスとソリューション</v-btn
><v-btn text>企業情報 </v-btn><v-btn text>SDGsへの取り組み</v-btn
><v-btn text>インターンシップ制度</v-btn><v-btn text>採用情報</v-btn
><v-btn text>ブログ </v-btn><v-btn text>お問い合わせ</v-btn
><v-app-bar-nav-icon class="hamburger" width="80" height="80" />
</v-toolbar-items>
</v-app-bar>
</template>
<script setup></script>
<style scoped>
.v-application .v-app-bar {
background-color: rgba(255, 255, 255, 0.2);
}
.hamburger {
background-color: #e90b68;
color: #fff;
}
</style>最後に作ったヘッダをすべての画面に表示するために、 App.vue ファイルを変更します。
<template>
<v-app>
<v-main>
<Header></Header>
<RouterView />
</v-main>
</v-app>
</template>
<script setup lang="ts">
import Header from './components/Header.vue'
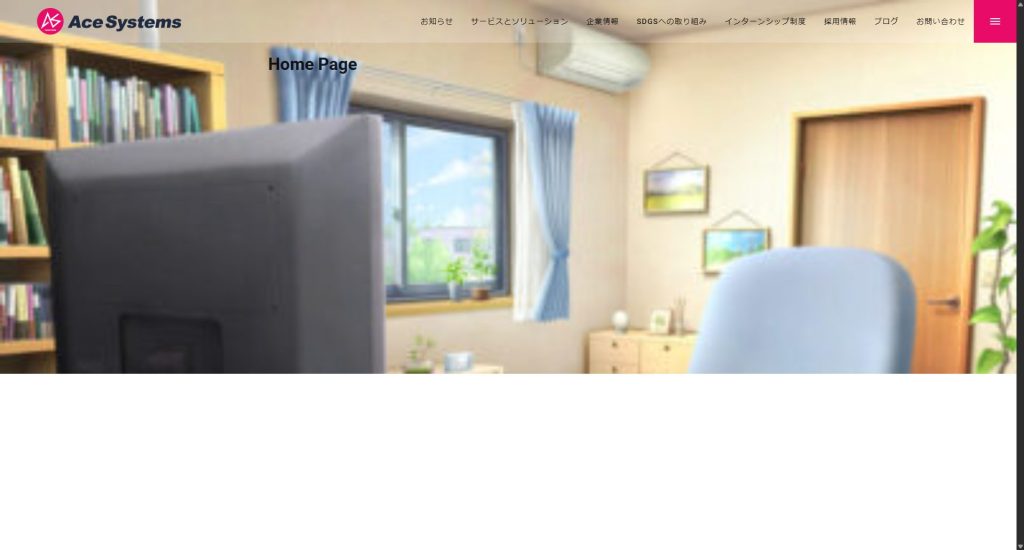
</script>これで画面を見てみると・・・ヘッダの見た目ができあがりました!

このコードでは Vuetify という見た目を良い感じにするフレームワークを使っているので、これを使わない場合はもっとコードを書く必要があります。
ではここで少し解説です。
Vue.js の特徴に「コンポーネント指向」があります。コンポーネントは部品という意味で、作った部品を様々な画面で利用することができます。
例えば今回の例では、ヘッダを 1 つ作っておくとメイン画面でも会社情報画面でも同じヘッダを利用できるといった非常に便利な機能です。
最後に・・・動きはまだありませんが、見た目がそれっぽくなるだけでなんだか出来た感がありますね。
今後も引き続いて作っていく予定ですのでお楽しみに!
