ホームページ、当社も例にもれず今はほとんどの会社は持っていますし、場合によっては個人で持っている場合もあると思います。
今回は、普段皆さんがよく見るホームページはどんな感じで作られているのかをご紹介します。
という訳で、少し技術寄りの内容になりますが、簡単な Web サイトを作ってみようと思います。
使用する開発環境は次の通り
- VSCode
- npm
- Vite
- Vuetify3
とりあえずひな形を作ってみる
では早速・・・
まずは Node.js を、公式サイトからインストールしておきます。
そして、 Vuetify を使ったアプリを作りたいなーと、適当に念じながら
Vuetify の公式サイトへアクセスしてみると
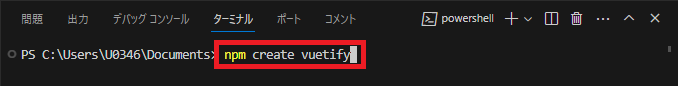
npm create vuetifyこのコマンドを叩けと書いてあるので従います。↓

適当なフォルダで VSCode を開いて

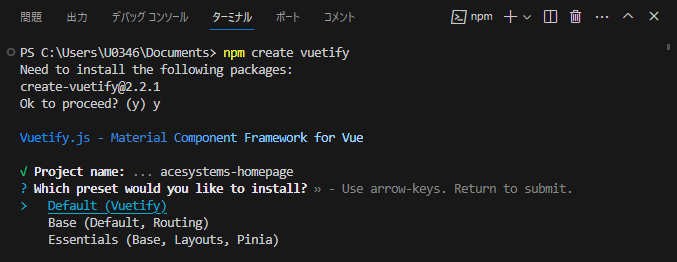
さっきのコマンドをターミナルでたたくと

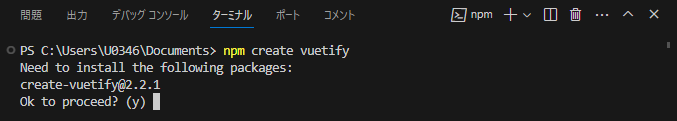
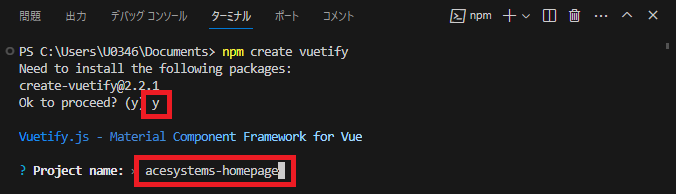
進めて良いか聞かれるので、「もちろん!」と強く答えたあとに




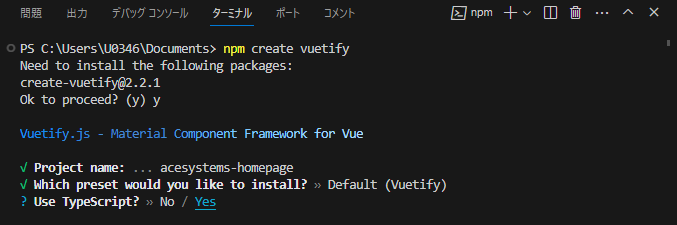
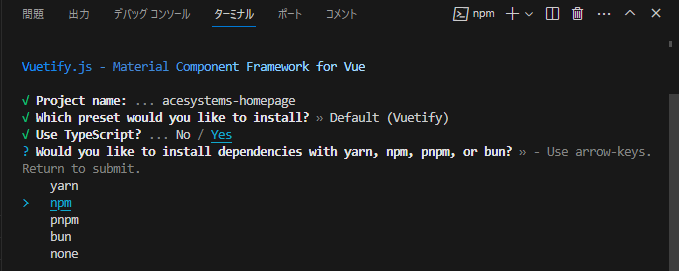
簡単な質問にいくつか答えるだけで

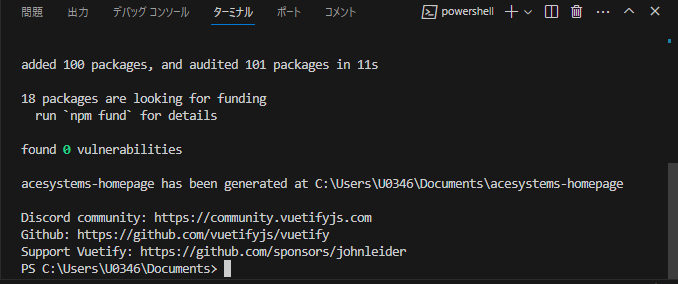
叩いたコマンドが終わりました。

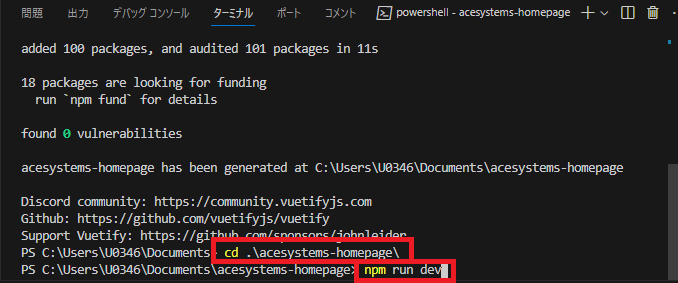
せっかく出来上がったので、作られたフォルダの中に入って実行コマンドを叩いて、

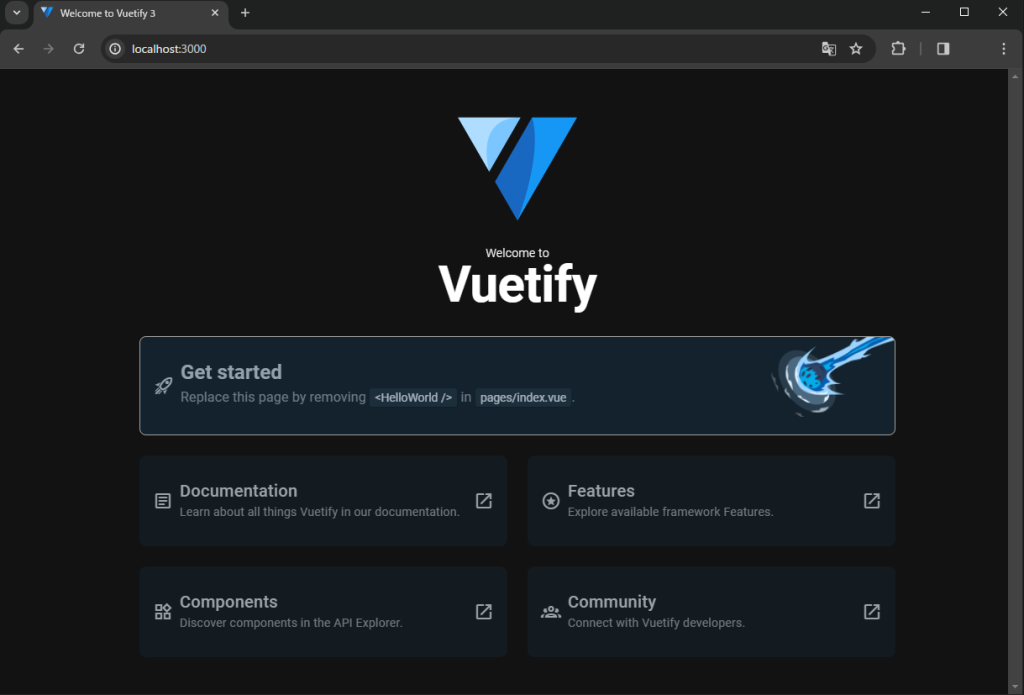
Web ブラウザで「http://localhost:3000/」へアクセスすると、なんということでしょう!
イカした画面が表示されました!!
という訳で Web サイトという意味ではこれで完成ですが、ここで見えている画面はサンプル(ひな形)として用意されているものです。
せっかくなので会社のホームページっぽく、次回はこれにもろもろの機能を付けていきます。
ここで一旦解説・・・ (押したら開くよ)
Node.js とは?
→ JavaScript を Windows とかで動かすためのすごいやつ!
※もともと JavaScript は Edge や Chrome などの Web ブラウザでしか動かない
Vuetify とは?
→ おしゃんな Web 画面を作るためのすごいやつ!
npm create vuetify コマンドで何ができたの?
→ Vuetify を使ったサンプルアプリができました。
SPA (Single Page Application) とは?
→ Web 画面の種類の 1 つで、今回作ったものもこれです。
昔からある、リンクなどで画面が変わるたびにサーバーから画面の情報をすべて受け取る Web 画面に対し、情報が必要になったときに必要な情報だけをサーバーと受け渡しする Web 画面
Google マップとか… (場所移動しても画面のリフレッシュしてない。)
便利なものがたくさんあるおかげで、おしゃれなページをこんなにも簡単に作れてしまうんです。
当社 AceSystems でも Web アプリケーションを作るお仕事は多く、その中で我々が提供できる価値は、ここからどんどんとお客様のニーズに合った機能を追加していくことにあります。
← ここが難しいポイントですね。
とはいえ、シンプルな Web ページを作るのは簡単にできるので、ぜひ挑戦してみてください!
