はじめまして、大阪事業部のniboshiです。
道具に拘ってますか?
突然ですが皆さんは愛用している道具がありますか?技術者たるもの、使用するツールは少なからず拘りがあると思います、「慣れ」であったり「使い易さ」であったり「カッコよさ」だったり、選ぶポイント理由は様々と思います。
ちなみにniboshiの拘りポイントは「 軽さとカッコ良さ 」です、どちらもモチベーションを維持する為には大事な要素です(笑)
VisualStudioとは違う生き物です。
そんなniboshiの最近のイチオシはVisualStudioCode(以下VSCode)です。 VSCodeとはマイクロソフト社によって開発されたWindows,Linux,MacOS上で動作可能なソースコードエディタです。
マイクロソフトといえば、VisualStudioと馴染みが深い方は多いとおもいますが、あちらは.NETフレームワークのIDEとしての特色が強く高機能、信頼性を重視しているのに対して、VSCodeは軽量、カスタマイズ性、使いやすさに重点を置いているテキストエディターという位置づけになります。
軽いんです!
ソフトウェアを使用するうえで動作の速さはあらゆる時間の節約になります。
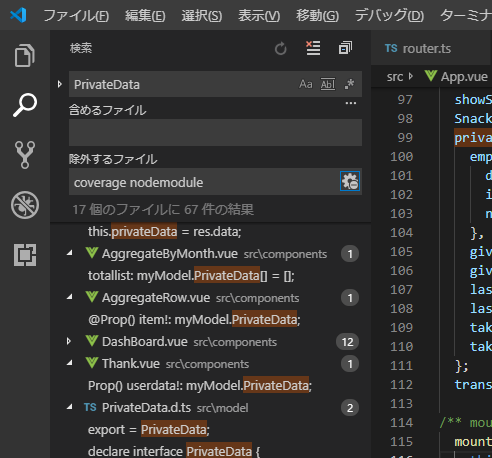
その点VSCodeはとても優秀で、あらゆるアクションが爆速で動作します、エディタのご機嫌を伺いながら恐る恐る検索開始をする必要はもう無いです(笑)そしてその軽量さは多様な環境でも維持する事が可能です。

筆者のお気に入りポイントの一つ、高速な全文検索
豊富な拡張機能
VSCodeには豊富な拡張機能がフレームワークベンダーや有志によって提供されており、それらもほぼ例外なく高速で動作します。
筆者はコードスニペット、インテリセンス、デバッガなどを拡張して使用していますが、それらが原因で開発に困るという場面は一度も遭遇しませんでした。
オープンソースの世界へようこそ!
VSCodeはオープンソースで開発されているため、機能追加やバグフィックス等も凄く速いです。WEBアプリ開発との親和性が高く、これからクラウドやSPAを始めようと思っている方に是非おススメしたいエディターです!。
他にも紹介したい機能や個人的お気に入りポイントがいろいろありますが、記事が長くなりそうなので今回はココまで。
次回お楽しみに!
